



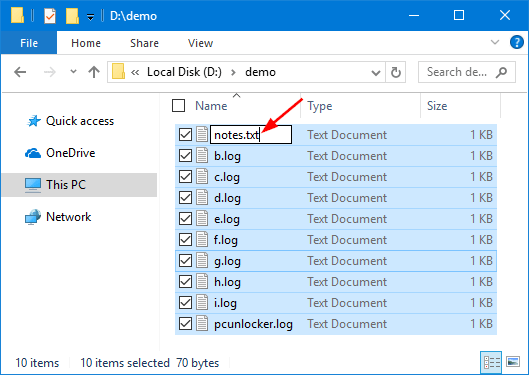
Selects txt files and renames them to -NUMBER.log. Perhaps the easiest more detailed way is by using VSCode Terminal tab ( Ctrl/Cmd + J) and selecting from the dropdown menu the Powershell option:īased on Kin's answer and the resource Kin provided (2nd page), in order to look into the current and all sub-folders, these are some useful renaming possibilities: Extensions rename ls -R *.txt | Rename-Item -NewName Then I filter out only the items that end with. I get a list of all the files and folders: const files = fs. _dirname is the variable that always points to the current working folder. I suppose we’re going to run the script in the same folder where we want to perform this change. Then, get a reference to the current folder. It's very fast and simple For advanced users and developers, it is possible to use regular expressions. As it is a core module, there’s no need to npm install it. Another option: Massive File Renamer It allows to easily rename multiple files and file extensions. Let’s start by requiring one core module we’re going to use: fs.
Change Directory: cd List Files: ls Print Directory: pwd Rename (single file, change entire filename): rnRenaming is done inside a particular folder with the rn or rn all commands. I could have done the change manually, but I had about 50 files in the folder and I didn’t really want to do that job. You can navigate your filesystem using the standard Unix commands pwd, ls, and cd. The difference is that with folder we can add images and associate them more easily to a blog post. We can also add them to a folder that contains an index.md file: first-post/ > index.md second-post/ > index.md third-post/ > index.md The motivation for this task was this: in Hugo we can write blog posts as files, like this: first-post.md second-post.md third-post.md The same process works to move files to another folder, because when you rename you rename the path of the file.

In this blog post I’m going to explain how to rename a set of files. Find out how to rename a set of files using Node.js


 0 kommentar(er)
0 kommentar(er)
